文書作成で各項目の見出し部分に、ちょっとだけ工夫をすれば文書の見栄えが良くなります。
その文書に合ったデザインの見出しを使えば、読み手を「おっ!?」とひきつけられますし、「なんだか良い感じの文書だなぁ♪」と好感も持ってもらえます。

でもカッコイイ見出しって、作るのに手間がかかったりするんじゃないのぉ~?

急いでいる時にも使えるものだとありがたいのですが・・・

安心せい。どれも簡単じゃよ。
さらにはWordでも使えるものばかりを集めたぞい!
可愛い見出しや、クールな見出し。
他には、ビジネス用途のような真面目な場面でも使えるような、ほんのりオシャレな見出しなど。
本記事ではWordで作る文書を前提に、色々な見出しデザインを紹介していきます。
四角形で塗りつぶす
見出し部分の背景を四角形で塗りつぶすタイプです。
このタイプはほとんどの文書に合います。
他のデザインと比べて、見出し部分が場所をとらないのも長所です。
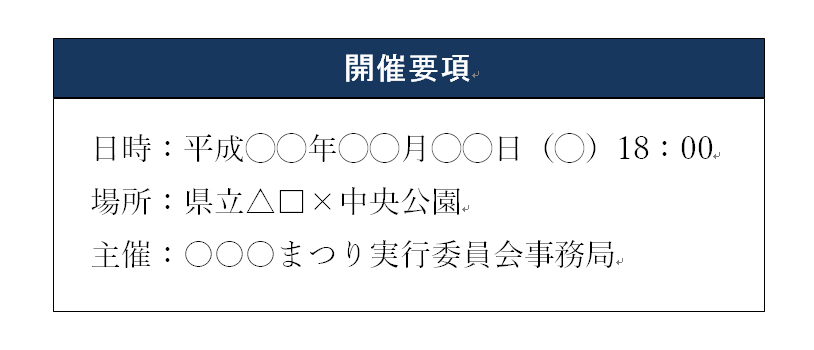
四角形(基本形)
背景が四角形の見出しです。
背景を濃くして文字を白抜きにすることで、見出しと文章のメリハリがつきます。
とても使いやすいデザインです。

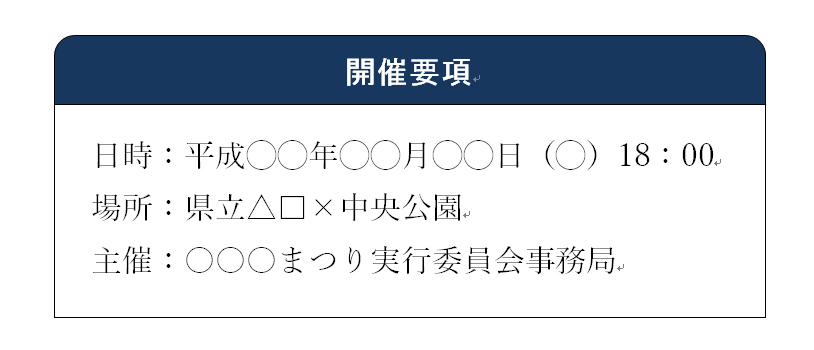
上部の角を丸くした四角形
続いてのデザインは、先ほどの四角形を「上部の角を丸くした四角形」に変えたものです。
 この上部が丸い四角形は、Wordの場合、下記の手順で挿入できます。
この上部が丸い四角形は、Wordの場合、下記の手順で挿入できます。
[挿入]→[図形]→[四角形]のグループ内にある[片側の2つの角を丸めた四角形]
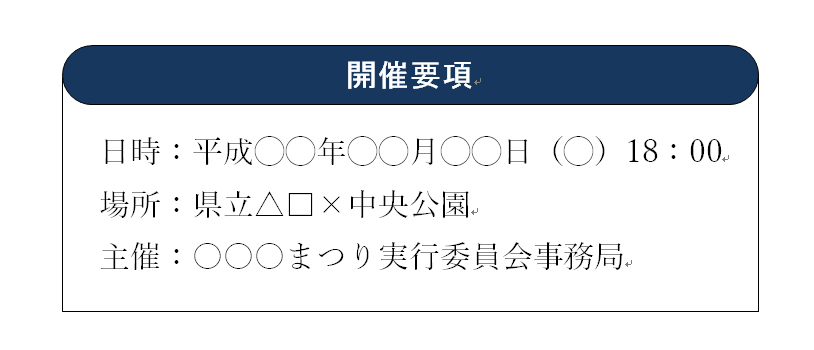
四隅の角を丸くした四角形
さらに、こちらは4隅をすべて丸めたデザイン。
ちょっと変わった見出しです。

文章部分の枠をなくして見出し部分のみにする
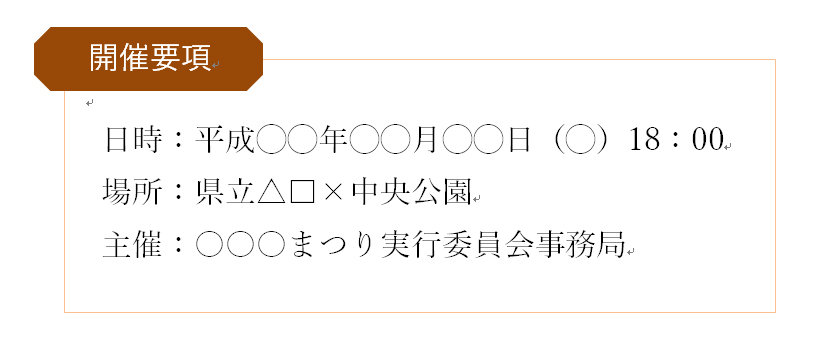
文章部分の枠を無くして、見出し部分だけにしたタイプ。

このデザインをカッコよくするポイントは、見出しの背景部分と文書部分の両端を揃えることです。
なお、先ほどの枠があるパターンと見比べていただくとわかりますが、こちらのほうが幅を少し節約できます。
文書内が窮屈になって、領域を節約したい場合には、この枠のないタイプを使うとよいでしょう。
背景を薄くして文字を濃くする
今度は、1つ前のデザインの背景を薄くして、逆に文字のほうを濃くしたパターン。
重い印象がなくなっています。
文書全体の雰囲気やバランスによっては、こちらを使うとよいでしょう。

もうひとつ、端が丸いパターンも載せておきます。
硬い印象がだいぶやわらぎます。

上下に線を引く
続いて、上下に線を引くタイプです。
オシャレ感はほんのり出しつつも、ビジネス用途のような真面目な場面でも使える見出しです。
シンプルに線を引く
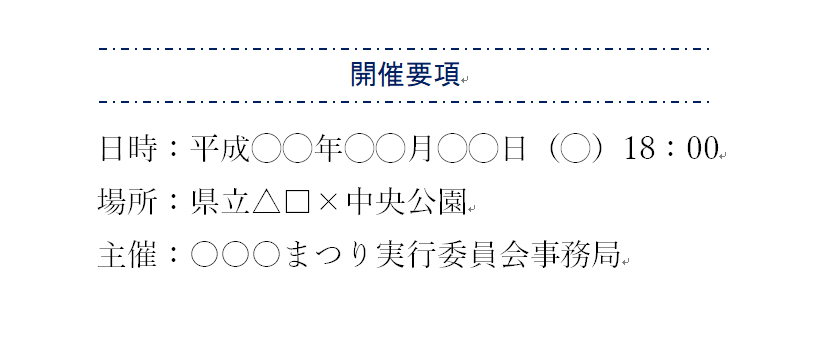
まずは基本形として、線をそのまま上下に引いたタイプです。

線の種類を変えてみる(鎖線)
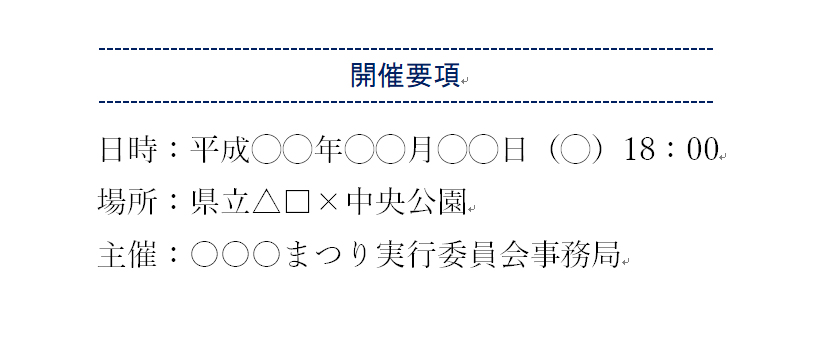
点線に変えたタイプ。
ちょっとお洒落な感じになります。

Wordで上図のように点線の種類を変更するには、直線を引いた後、下記の手順をたどります↓
・引いた直線を選択 → [書式] → [図形の枠線] → [実線/点線] → 線の種類を選択(上図は[一点鎖線])
線の種類を変えてみる(点線)
同じ点線ですが、今度は単純な点線にしてみました。

点線の種類を変えるだけでも雰囲気は変わります。
Wordでは他にも点線の種類がありますので、いろいろ試してみて、文書の雰囲気に合うものを選びましょう。
色やフォントを変えてみる
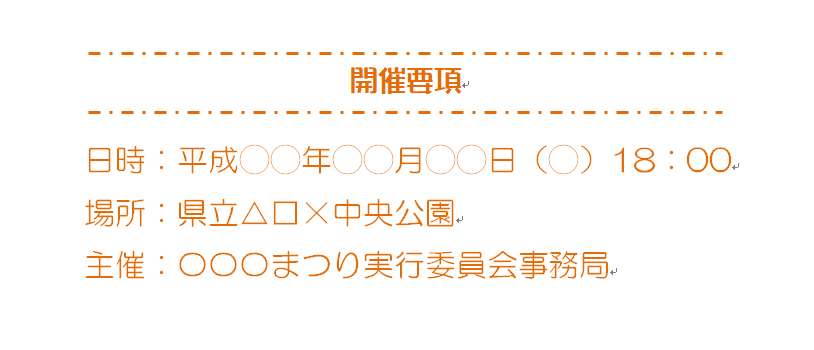
先ほどの「一点鎖線」のパターンですが、今度は文字色や書体も変えて、可愛らしくしてみました。

同じ点線であっても、色や書体を変えると見た目が変わります。
こちらもいろいろ試してみてください。
文章枠の左上に重ねる
意外と使えるのが、この左上に重ねるタイプ。
見出しが枠から飛び出すデザインになるので、目を引きやすい長所があります。
ただ、少し場所を取るデザインになるので、場所に余裕のある文書で使いやすいでしょう。
文書の雰囲気としては、ややカジュアルな感じに向いています。
左上に重ねる(四角形)
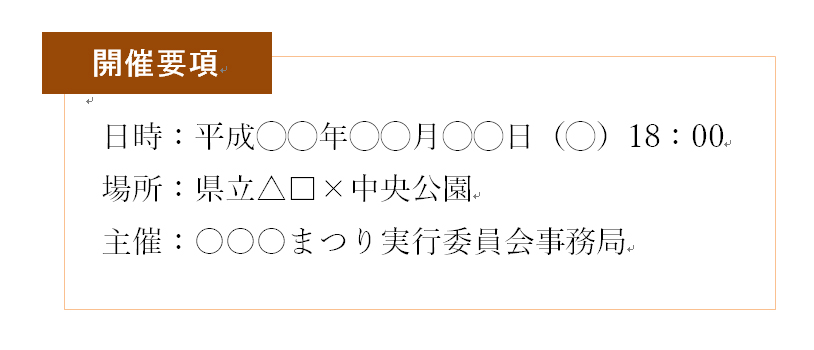
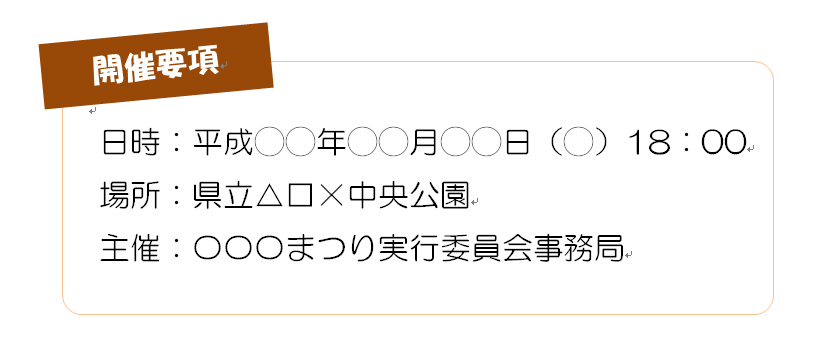
シンプルに枠の左上に重ねたタイプです。

左上に重ねる(八角形)
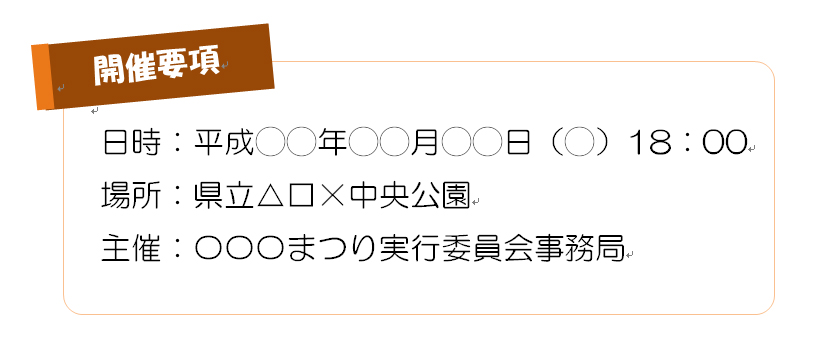
左上は同じですが、四角形を八角形に変えてみました。
なお、八角形だけでなく、他の図形でも合います。

左上に重ねて傾ける
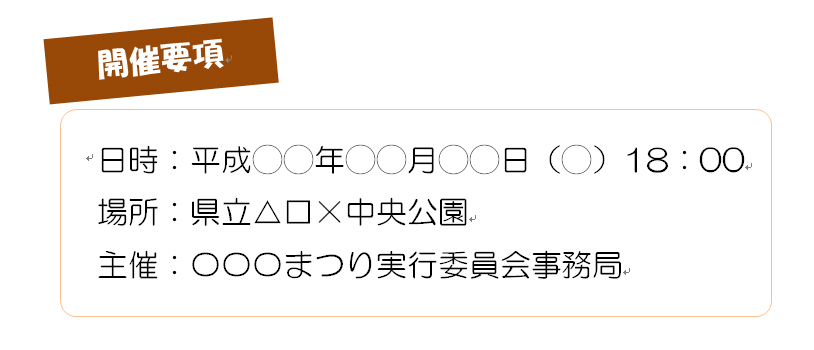
見出し部分を傾けると、さらにカジュアルさが増します。
フォントも可愛いものに変えてみました。

付箋のように見せる
さらにひと手間かけて、付箋のようにしてみました。

ひと手間かけると言っても、色の変わっている部分(付箋の頭の部分)にもう1つ、色違いの四角形を追加して重ねているだけです。
良くない重ね方
ちなみに、こちらは悪い例です。↓

悪い箇所は、見出し部分が枠と離れてしまっていることです。
離れてしまうと、見出しと文書の結びつきが弱くなり、別々の要素に見えてしまいます。
そのため、見出しと枠はしっかりと重ねるようにしましょう。
楕円形で囲む
続いて、見出しを楕円形で囲んだタイプを紹介します。
単発で見ると収まりは良いのですが、文書の一部として入れると、存在感が強いので扱いづらいかもしれません。
比較的、文書の内容が少ない場合(空いている箇所が多い場合)に使いやすいです。
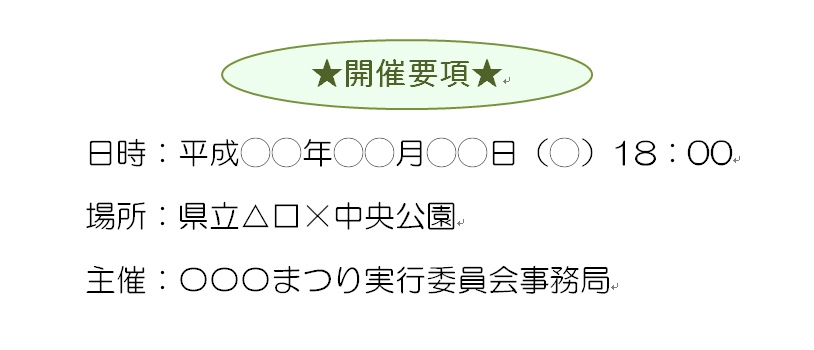
背景は薄く、線を濃く
背景を薄く、線を濃くしたタイプ。

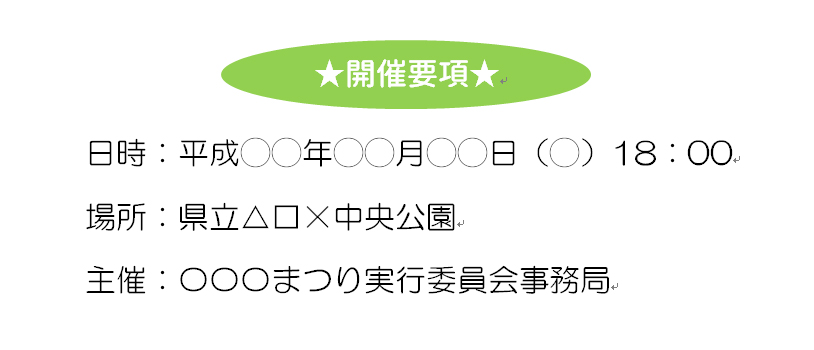
背景は濃く、文字を白抜きに
今度は逆パターン。背景を濃くして文字を白抜きに。

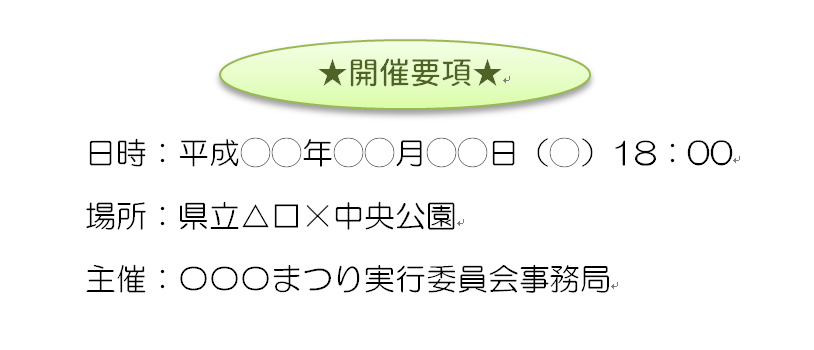
Wordのデザイン機能を使う
こちらは、Wordに備わっている図形のデザイン機能を使って、書式をつけたパターン。
ワンクリックで影やグラデーションなどがついて、見栄えがそれらしくなります。

Wordで上図のように、図形のデザイン機能を使うには、下記の手順をたどります↓
・デザインを設定したい図形を選択 → [書式] → [図形のスタイル]内にある枠内(下図)から好みのデザインを選択

Wordのリボン等の図形を使う
Wordで挿入できる図形のうち、「リボン」や「吹き出し」などを使うパターンです。
これまでに紹介した四角形や楕円と違って、イラストに近い雰囲気を出せます。
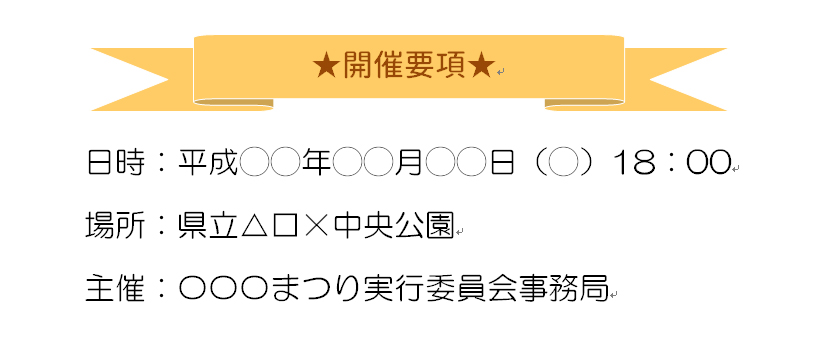
Wordの図形のリボン
Wordの図形機能で挿入できる「リボン」を敷いたパターンです。

リボンの他にも「吹き出し」の図形などが使いやすいです。
Wordの図形を使う場合の注意点
Wordの図形の「リボン」や「吹き出し」はデザインが地味なため、味気ない感じになりやすいです。
そのため、使うならややビジネス的な文書に向いています。
もしも、可愛らしい文書を作るのであれば、次に紹介する「イラスト素材を使うタイプ」をおすすめします。
イラスト素材を使う
可愛い見出しにしたいなら、このタイプがオススメですね。
見出しの背景にイラスト素材を配置したパターンです。
イラストによって見出しの雰囲気がガラリと変わるので、いろいろ試してみてください。
途端に文書が華やかになりますよ。
なお、この後で使用しているイラストは全て、ネットの無料素材サイトから入手したものです。
入手手順については、下記のページを参照してください。
ペンキの塗りつぶし(白抜き)
ペンキで塗ったような素材の上に、白抜きの文字を重ねました。

ペンキの塗りつぶし(文字を濃く)
同じく、ペンキで塗ったような素材に、今度は濃い文字を重ねてみました。

手書き風のリボンのイラスト
手書き風のリボンのイラスト素材を、見出しの背景にしてみました。
フォントも手書き風に変えてみました。

こうした手書きっぽい素材には、フォントも手書きのものと相性が良いです。
上記のような手書きフォントは、ネットで無料で入手できます。
フォントが必要な場合は、下記を参照してください。
リボンのイラスト
もう1つ、リボンのイラストを見出しに使ったサンプルです。

なお、上図のリボンのイラストの場合、見出し部分で高さがかなり必要になります。
そのため、実際に文書内に入れようとすると、収まりづらいときがあるので注意してください。
その場合は別の素材を探しましょう。
イラスト素材を使う際の注意点
イラスト素材は、使いすぎると文書全体がうるさくなって読みづらくなるので注意してください。
イラストをネットで探し始めると「あれもこれも可愛い!」とたくさん手に入れて、それらのイラストを全部挿入したがる人がいます。
ですが、イラストは存在感が強いので、見せたいポイントに絞って使うようにしましょう。
まとめ
本記事では、文書に使える見出しのデザインを紹介しました。
序盤のほうで紹介した四角形や直線のような単純な図形であっても、書体や色を変えるだけで雰囲気が大きく変わります。
いろいろ試してみて、作成文書に合った見出しデザインを設定してみてくださいね。