本記事では、Wordでタイトルのように1行分を見栄えよく入力するための手順を解説します。

1行分の入力か~。
具体的には、どんな機能が必要になるの?

よく使うのは均等割り付けと文字幅じゃ。
1行全体の幅を調整するためによく使うんじゃよ。
タイトルが雑然としていると、チラシに対する好感度が下がってしまいます。
本記事の手順で、見栄えをしっかりと整えましょう。
テキストボックスで文字が足りない場合
まず、下図の右端の赤線に注目してください。
1行目の「受講生募集」に比べて、2行目の「君のやる気を確かな力に変える」は横幅が少し足りていません。

このように、横幅が揃っていないと見栄えが悪くなります。
こうした場合、次に説明する均等割り付けという機能で解決できます。
[均等割り付け]を行う手順
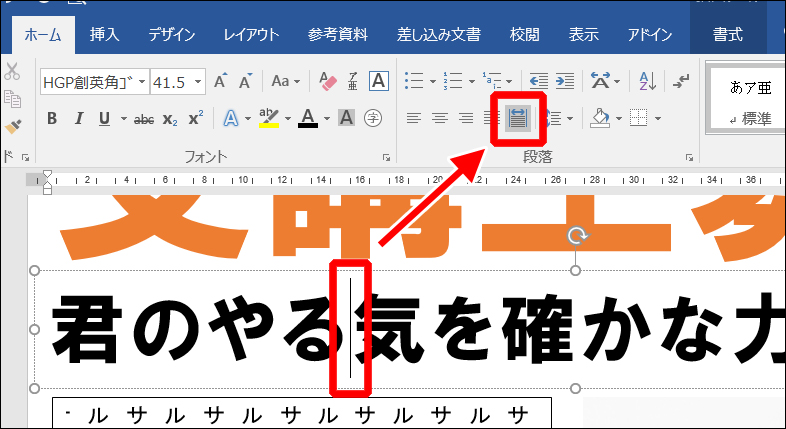
1.テキストボックス内に文字カーソルを移動した後、[均等割り付け]ボタンをクリックします。

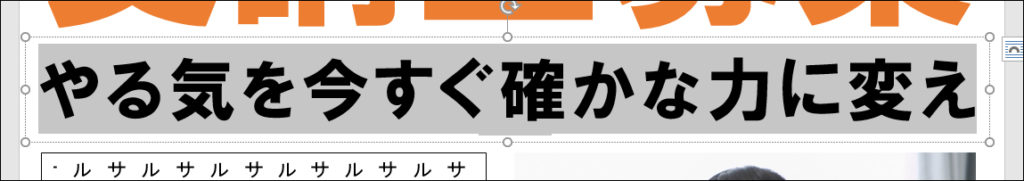
2.均等割り付けをすると、下図のように1行がテキストボックスの幅いっぱいに広がります。
あとはテキストボックスの左右の大きさをドラッグで変更して、1行の幅を調整してください。


テキストボックスの横幅を変えると、文字の間隔がそれに合わせて自動で調整されるんだね?

うむ。見出しで文字数が少し足りない時には、このやり方がオススメじゃよ。
他に活用できる場面
[均等割り付け]で幅を揃える場面を、他に2つ紹介しておきます。
縦書きの見出し
[均等割り付け]は、縦書きでも可能です。
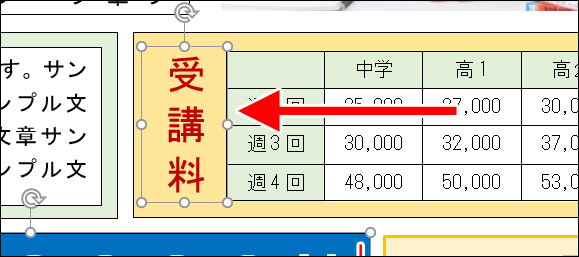
下図は「受講料」の3文字を、右側の料金表の高さと揃えています。

お店の情報
店舗情報の欄は、均等割り付けをよく使います。
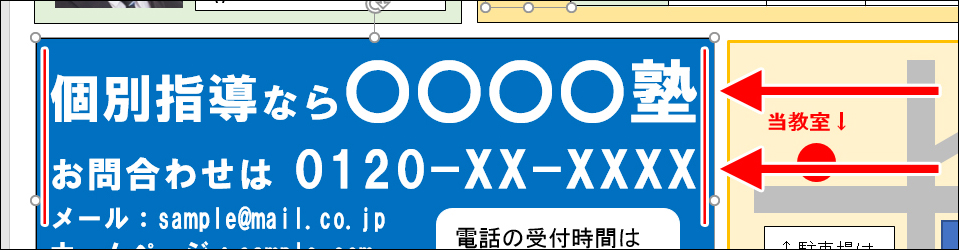
下図は「店舗名」の行と「問合せ」の行の両端を揃えています。

テキストボックスから文字がはみ出す場合
先ほどは、テキストボックス内で文字数が足りていない場合でした。
今度は、文字数が多すぎてはみ出してしまう場合の手順です。
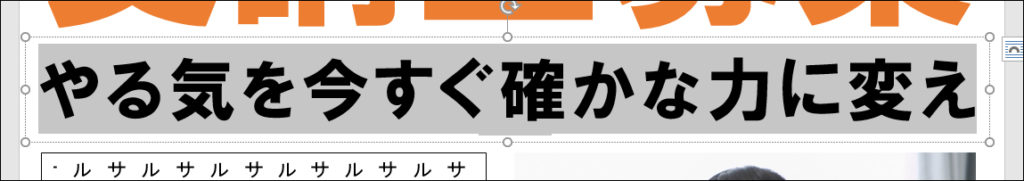
例えば、下図の黒字の文章です。
最後の1文字の「る」がはみ出て、見えなくなっています。

この場合には、1行全部の文字を少し細くして解決できます。
文字を細くする手順
1.文字を細くしたい文字を範囲選択します。
※下図は1行全部を選択しています。

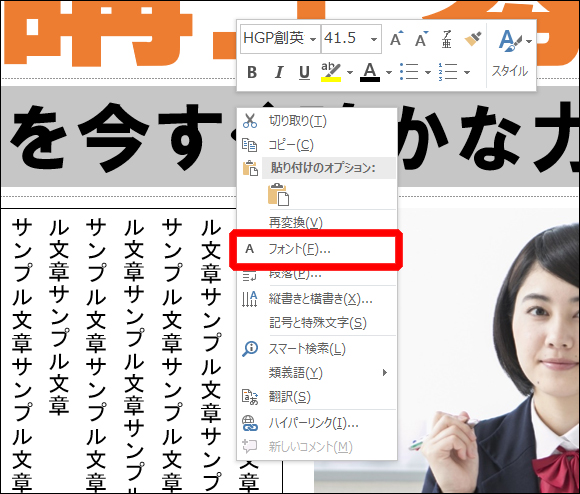
2.範囲選択内で右クリックした後、メニューから[フォント]をクリックします。

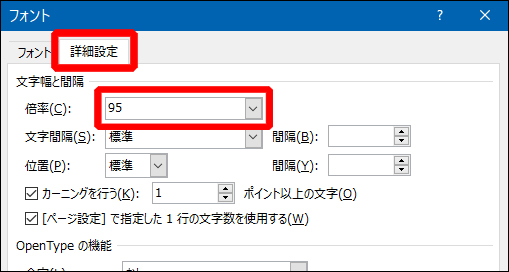
3.[詳細設定]をクリックした後、[倍率]の数値を変更します。
※1回目は様子見として、大体の数値(下図は[95](%))を入力しましょう。

4.[OK]をクリックして設定画面を閉じます。
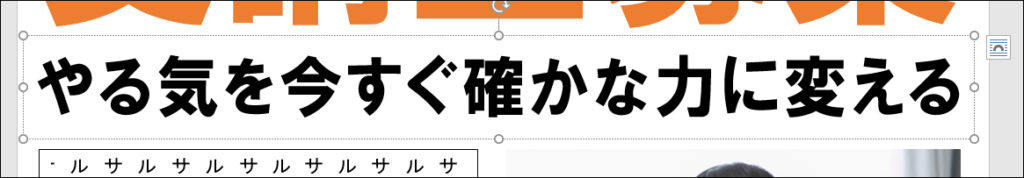
これで文字が細くなります。
(下図は文字が細くなったので、最後の1文字の「る」がテキストボックス内に収まっています)

うまく収まらない場合は、再度手順を行って数値を調整してください。
文字間隔をさらに細かく調整したい場合
ここまで[均等割り付け]と[文字幅]を使って文字間隔を調整しました。
しかし、場合によっては、文字の間隔を1文字ずつ細かく調整したいときもあるでしょう。
その場合は、下記の記事を参照してください。
タイトルのデザイン例
最後にタイトルのデザイン例を3つ紹介しておきます。
デザインが良くなれば、読み手の視認性やチラシの好感も上がります。
少し時間をかけるだけで目立たせられますので、余裕があればチャレンジしてみてください。
文字色のみを変更したパターン
文字を入力後、シンプルに文字色を変更しただけのパターンです。

四角形を背景にしたパターン
文字の背面に四角形を足したパターンです。
文字は白抜きに変えています。

1文字ずつ分けて四角形を配置するパターン
1文字ずつ四角形を分けたパターン。
これは、文字数が少ない箇所で使いやすいです。

他のデザインについては、下記のページで詳しく解説しています。
興味が有る方は参考にしてください。

博士~!
そろそろ説明文のような長い文章も
入力したいんですけど~!

よし、では次のページで
複数行の入力に関する操作を紹介するぞ!
【 次のページはこちら↓ 】

