カラーの文書を作成しているとき。
文面のあちらこちらに色を塗ってはみたけれど。
なんだろう・・・。どうにも雑然としてしまう。
ぬぐえない違和感。
カッコよくなってくれない・・・なぜ!?

ボクの苦手な分野ですね・・・
どうすればいいか、さっぱりわからないんです

わかる~。
直感でなんとなく色を塗ってみるしかないよね

大丈夫じゃ!
実は色には割合のコツがあるんじゃよ。
それを知ればセンスの良い文面が作れるじゃろうて
本記事では文書をカッコよくするための色の割合について解説します。
このコツを知っておくと、色で雑然としていた文面がすっきりセンスよくなりますよ!
色を使いすぎてはいけない
まず、色はたくさん使いすぎないようにしましょう。
使いすぎると全体がグチャグチャした印象になって、まとめるのが難しくなります。
基本は3色
基本は3色です。
そして、その3色には名称と大体の比率があります。
- ベースカラー 70%
- サブカラー 25%
- アクセントカラー 5%
この比率に基づいて色を配置すると、文面がスッキリしやすくなるのです。
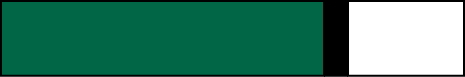
その3つの割合をバーの状態で表したものが下図です。

上図の場合、ベースカラーは「緑」、サブカラーは「白」、アクセントカラーは「黒」です。
このように70%・25%・5%の比率で色を使うと、全体がキレイにまとまりやすくなります。
ちなみに「70%」などの比率は厳密でなくてもかまいません。
大体の目安ということです。
この割合は「6:3:1」と表現する人もいます。
ちなみに先ほどの配色で作られているのが、スターバックスのロゴです。

企業ロゴに限らず、様々な商品パッケージや、ウェブサイトなど、いろんなものがこの比率で作られています。
あなたの身の回りにも、そうした比率でデザインされているものが無いか探してみると興味深いですよ。
3色の要素について
ベースカラー、サブカラー、アクセントカラーの3つの要素について、もう少し詳しく紹介していきます。
ベースカラー
ベースカラーは最も面積が大きい色です。
つまり、背景または下地の色になります。
一番目につくので、全体の印象が決まる色でもあります。
サブカラー
サブカラーは、背景以外で最も多く出てくる色です。
目で追っていくメインとなる色でもあります。
アクセントカラー
アクセントカラーは、5%という少ない比率の色です。
「ここぞ!」という、目立たせたい箇所で使います。
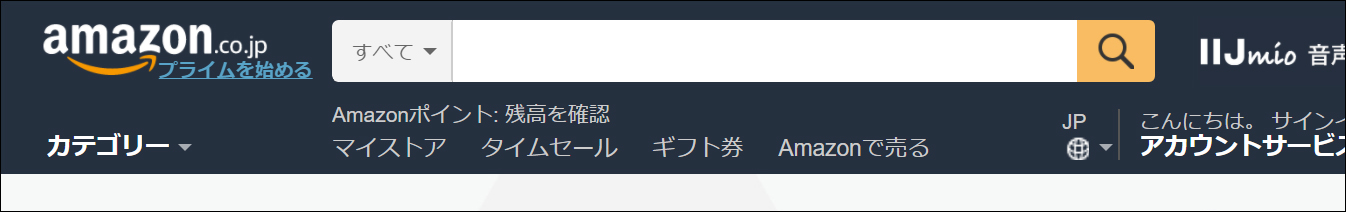
下図はAmazonのウェブサイトの一部です。

この場合、3色は下図のようになります。

オレンジ色が、まさしく良いアクセントになっていますよね。
ちなみに、Amazonは購入するボタンも同じ色になっています。

買ってもらいやすくするために、このボタンを目立たせているわけです。
4色以上使いたい場合はどうする?
ロゴやウェブサイトなどであれば、少ない色数でも表現しやすいです。
しかし、チラシなどの複雑な文面だと3色では足りません。
では4色以上使いたい場合はどうすればよいか?
その場合も先ほどの比率が活躍します。
色を増やしたいときは、各要素を分割して色を追加します。
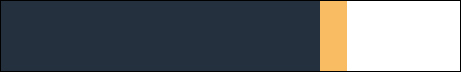
例として、今回の3色は下図だとします。

その3色のうち、もしもベースカラーの領域を2色にするなら下図のようになります↓

他の要素でも同様です。下図はサブカラーを2色にした場合です↓

アクセントカラーでも可能です↓

なお、上記はすべて2分割にしましたが、3分割でも可能です。
下図はアクセントカラーを3色にしています↓

複数の要素を同時に分割して使うこともできます。
下図はベースカラーを2色、アクセントカラーを3色にして、全部で6色を使うパターンです↓

分けすぎに注意
冒頭でも説明しましたが、色を増やすほどまとまりづらくなり、難しくなります。
デザインに慣れていない方は、各要素は3分割までを目安にしましょう。
各要素のポイント
ここまでを踏まえた上で、さらに各要素の色を決めやすくするポイントを紹介しておきます。
ベースカラーのポイント
ベースカラーは下地になる色です。
色を分割した場合には似た色を選択しましょう。
そうしないと下地のほうが悪目立ちしてしまいます。
サブカラーのポイント
サブカラーは読みやすい色を選びましょう。
例えば、蛍光ペンのような色は見づらいので避けたほうが良いです。
アクセントカラーのポイント
この色は目立たせたいので、通常はベースカラーやサブカラーと反対の色を選びます。
「反対の色」というのは、下図で向かい合っている色のことです。

ちなみに、この図を「色相関」と言います。
なお、反対色は厳密に正面で向かい合っている色でなくても大丈夫です。
例えば、セブンイレブンのロゴ。
赤と緑は反対色なので、遠くからもよく目立ちますね。
まとめ
本記事では配色デザインのコツを紹介しました。
ここまでをまとめてみます。
- 基本は3色。適切な割合がある
- ベースカラーは下地、70%
- サブカラーはメインとなる色、25%
- アクセントカラーは目立たせる色、5%
- 各要素は分割して色を増やせる
こうした指針があると、色を選ぶ際に迷いが少なくなります。
また、色の選択に自信も持てるようになります。
紹介した配色の割合をよりどころに、ぜひカッコイイ文面を作ってみてくださいね!

