Wordで作成している文書。
ビジネス文書でもないのに、背景はいつも白地のまま・・・。
なんとなく物寂しい文書になっていませんか?

とは言ってもね・・・
何も思いつかないから白地のままなんですよ・・・トホホ

カワイイ文書には、カワイイ飾りとか入れてみたいんだけどね~

そんな2人に朗報じゃ!
これから紹介する背景アイデアを使えば、あっという間にステキな文書ができあがるぞい!
本記事では、チラシやポスター、お知らせやご案内の文書など、Wordで作成できる文書全般に使える背景アイデアを一挙紹介します。
各アイデアは一体どんな場面で使えるかなども合わせて解説。
活用すれば、文書が一瞬で可愛らしくなりますよ!
[ページ罫線]で飾る
Wordの機能に「ページ罫線」(ぺーじけいせん)というものがあります。
これを使えば、用紙の四方を囲む「飾り線」を挿入できます。
下図は例として、「ページ罫線」を設定してみた文書です。
りんごの絵柄を選択しています。

なお、四方を囲むのでなく、上下の辺だけにすることもできます。
上下の辺だけにすると、下図のように、用紙の端まで飾り線が続きます↓

上図は、りんごの絵柄でしたが、他にも絵柄がたくさん用意されています。
下図はその一例です↓

かわいらしい絵柄が並んでいますが、ビジネス文書に向いた地味な罫線もあります。
ページ罫線については、下記のページで詳しく紹介しています。
興味のある方は参照してみてください。
[図形]で飾る
続いては、Wordの「図形」機能を使って背景を飾る方法です。
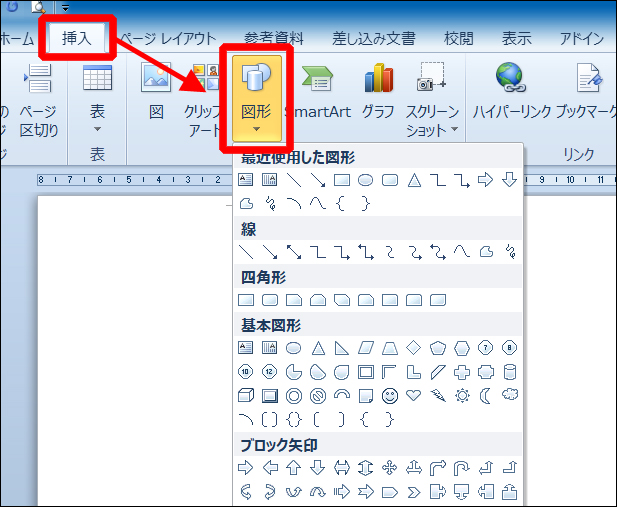
「図形」機能とは、「挿入」メニューにある下図の箇所のことです。

ここから挿入できる図形を使って、文書の背景を飾っていくアイデアを紹介していきます。
四角形を挿入する
まずはシンプルに「四角形」を用紙のフチに合わせて挿入したものです。

やや味気ないかもしれませんが、囲むだけでも印象は随分と変わるものです。
特に、壁に掲示する文書などでは、囲み線があると視線をひきつけやすくなります。
なお、上図の四角形では「線の太さ」と「線の色」を変えています。
四角形で二重線にする
前述の四角形だけでは地味すぎる場合は、「線の種類」を変えると良いでしょう。

上図は、図形の[書式]メニューからたどって「線の種類」を[太線+細線]という種類に変えたものです。
線の種類は、「破線」や「鎖線」などに変えても面白いデザインになります。
四角形に影を付ける
今度は四角形に影を付けたパターンです。

用紙の中で浮き出る感じになります。
囲むだけよりも、さらに目立たせられます。
図形の種類を変える
「四角形」ではなく、他の図形にするパターンです。
下図は、図形を「ブローチ」に変えています。

他にも「八角形」や「角丸四角形」が使いやすいです。
見栄えが寂しい場合は、前述した「線の種類」や「影」などを合わせて設定してみてください。
上下の辺に直線
用紙の上と下の端にだけ、用紙をはみ出すように「直線」を引くパターンです。

前述した四方を囲むパターンに比べて、この「上下の辺のみ」のパターンは開放感があるので、どんな文書にも合わせやすい利点があります。
なお、上下とも同じデザインの線だと目立ちすぎることがあります。
その場合は、どちらか一方の端(上端、または下端)だけを設定したり、または片方の線を細くしたりして、バランスをとっても良いでしょう。
上下の端に四角形
四角形を上下の端の外まではみ出して挿入するパターンです。

これは、チラシやパンフレットなどでよく使われるパターンです。
また、このパターンの発展形として、配置した四角形の中に、文字を白抜きにして1行分の文章を挿入する手法も定番です。
図形を組み合わせる
図形を組み合わせて飾り線を作るパターンです。
下図は、先述した「ブローチ」の図形の凹んだ部分に、「パイ」(別名「部分円」)という図形を組み合わせたものです。

図形を組み合わせると、その分、手間はかかりますが、面白い飾り線ができあがります。
なお、上図の「パイ」の図形の部分は白抜きになっていますが、塗りつぶしても良いでしょう。
この「図形を組み合わせる」というパターンは様々な応用ができます。
例えば下図は、四角形の四隅に、さらに小さな四角形を挿入したパターン。

四隅の四角形は、サイズや色を調整してバランスを整えてください。
図形をクロスさせる
先ほどの「図形を組み合わせる」の別パターンで、今度は図形をクロスさせて組み合わせるパターンです。
下図は、四角形の四隅に、小さな四角形をクロスさせています。

もう1つ別のサンプル。
下図は、大きな四角形をクロスさせたパターン↓

なお、クロスさせる場合、線が太いと目立ちすぎてしまうため、細めの線のほうが良いでしょう。
このように図形を組み合わせた飾り線は、クロスまで考慮すると、デザインのバリエーションが大きく広がります。
興味の有る方は、ぜひ色々オリジナルの飾り線を作ってみてください。
イラスト素材(飾り線)
インターネットでフリー素材を探してきて挿入するパターンです。
イラストを探す手間はかかりますが、より文書を華やかに、可愛らしく仕上げたいのであれば、この方法が断然にオススメです。
イラストの飾り線の例
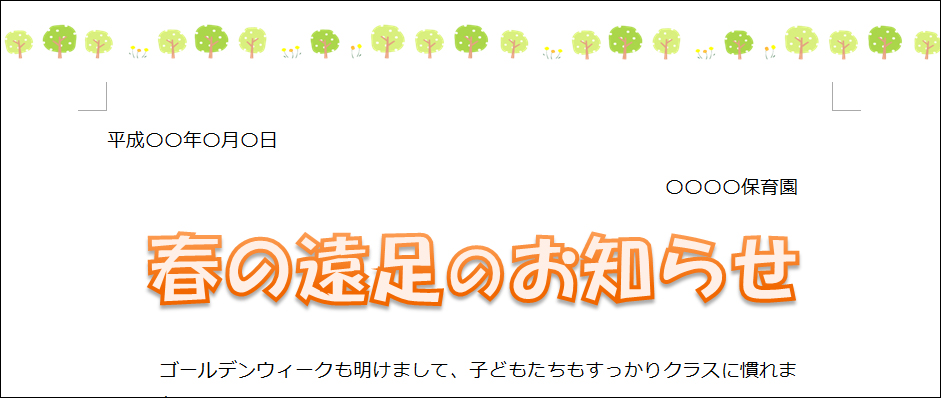
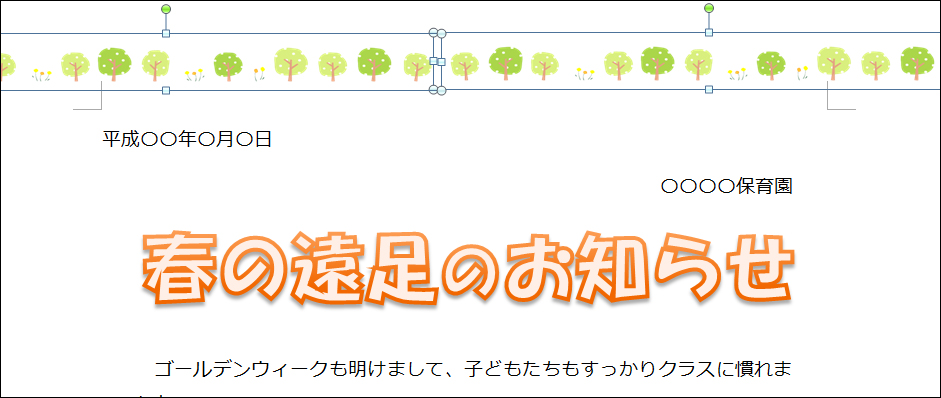
イラストの飾り線を使ったサンプルを、3つ続けて紹介します。
まず、森のイラストを入れたパターン。

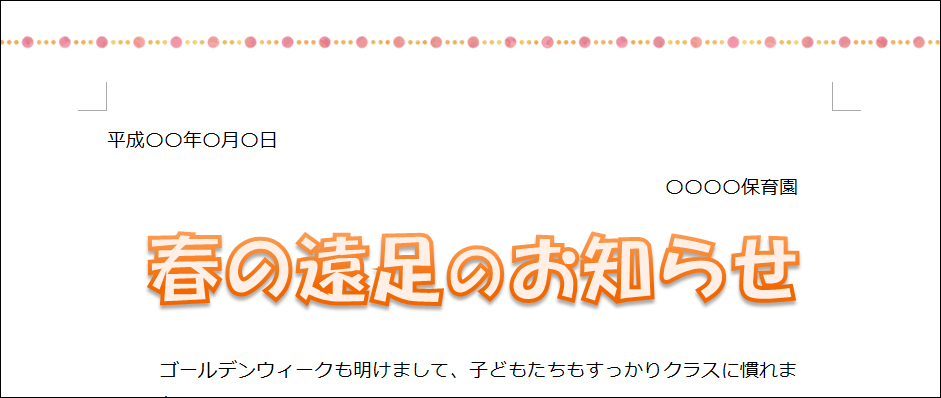
今度は、水彩調の丸い模様のイラスト素材です。

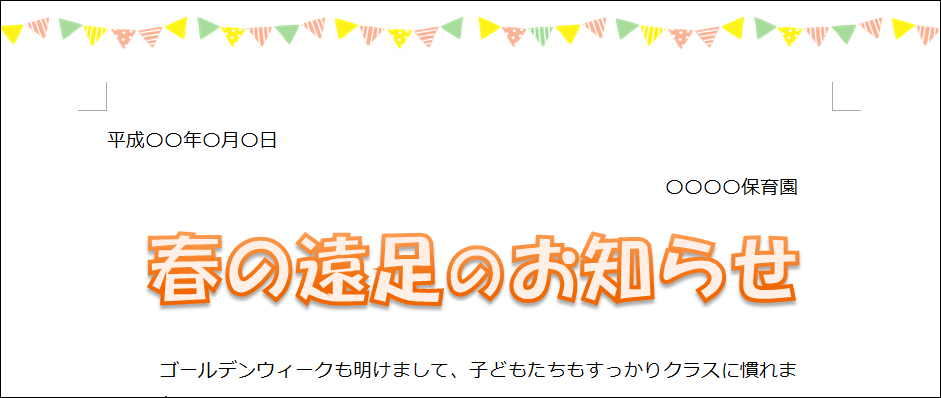
最後に、パーティーな雰囲気のイラスト素材です。

いかがでしたでしょうか?
一気に文書が華やかになりますよね。
イラスト素材は様々な物があります。
上記の3つのサンプルは、かわいいパターンで合わせてみましたが、真面目な用途の文書にも使える素材はあります。
こうしたイラストは、インターネットで無料で手に入れられます。
入手手順は、下記のページで紹介していますので参考にしてください。
飾り線で発生する問題点
上記まで3つのサンプルを紹介してきた「イラスト素材の飾り線」ですが、実は挿入しようとすると、大抵の場合、問題が発生します。
入れてみるとわかるのですが、素材が文書の幅にぴったり収まらないのです。
具体的には下図のように、用紙に対して横幅が足りていない状態になることがほとんどです。

せっかくいい素材を見つけたとしても、長さが合わないと使えません。
でも長さがピッタリの素材に限定して探すとなると、それも大変な手間になります。
このような場合の解決方法を紹介します。
幅が足りない場合の解決策
前述のように、素材の横幅が足りない場合は、下図のように2つ並べてください。

あと、上図の例では、イラストを用紙の左右端からはみ出させています。
それにより、イラストが中央で自然な位置になるように、バランスをとっているわけです。
もっと自然につなげるには
イラストによっては、横に並べるだけではイラストのつなぎの部分が、不自然な繰り返しになってしまうことがあります。
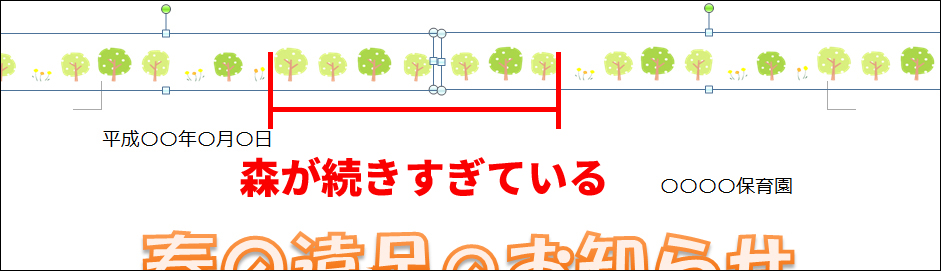
下図は不自然になっている例です。
森のイラストが続きすぎています。

上図のイラストでは、そこまで違和感ありませんが、イラストによっては、かなり不自然になるケースもあります。
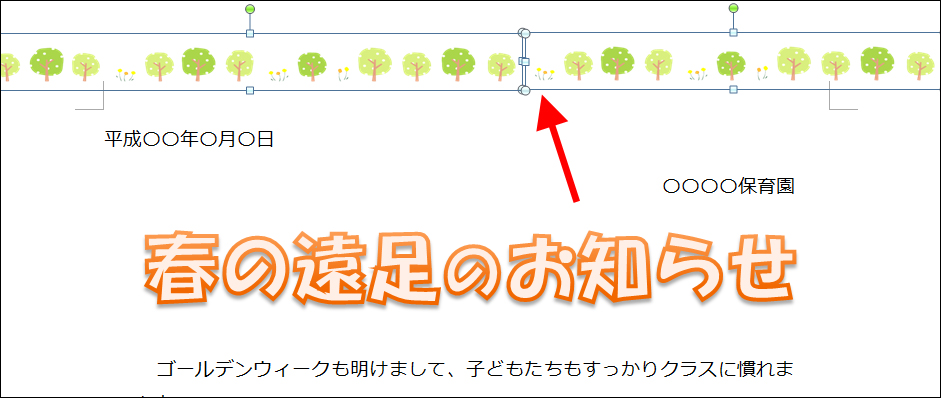
こうした場合、イラストを自然につなぐ方法として「トリミング」(画像を端から削ること)があります。
下図では赤矢印の箇所をトリミングして、森の箇所を減らしてから、つないでみました。

トリミングの手順は下記のページで紹介していますので、必要な方は参照してください。
イラスト素材(背面全体)
背景用のイラスト素材を、用紙の背面全体に配置するというパターンです。
これはうまくハマれば、抜群に目立ちます。
それでは具体例を見ていきましょう。
イラストを背面全体に配置する例
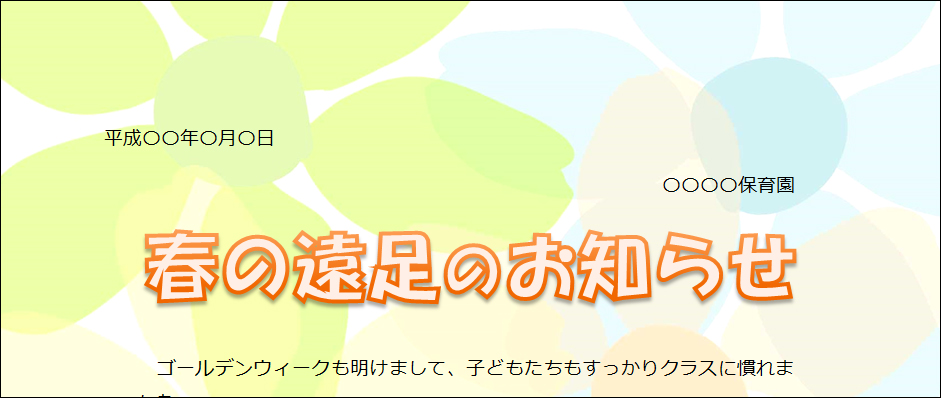
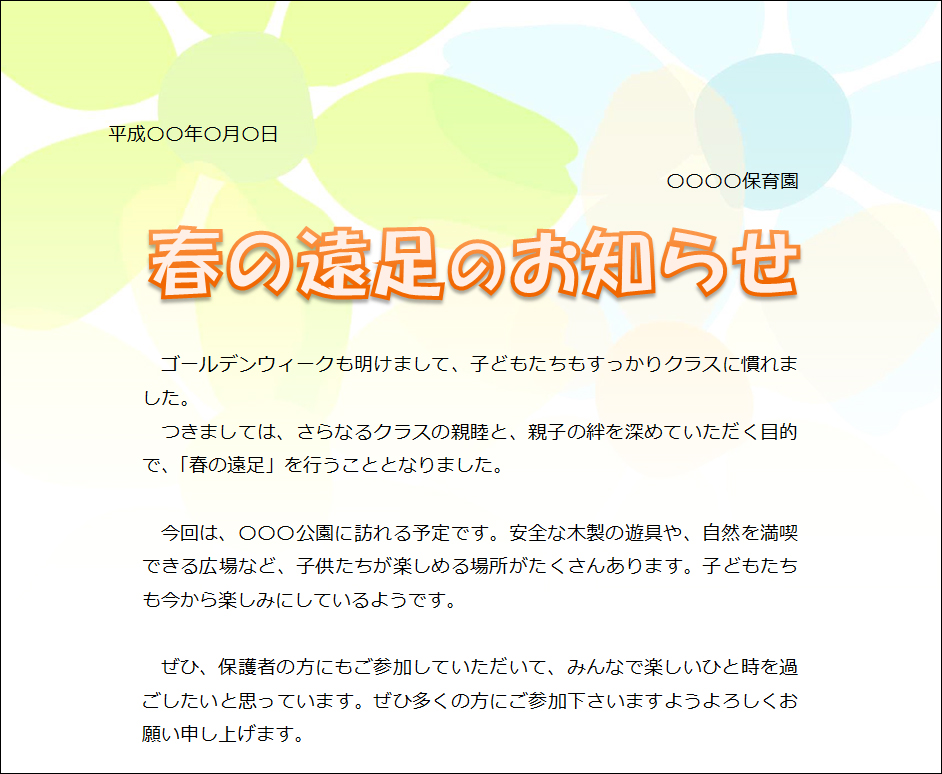
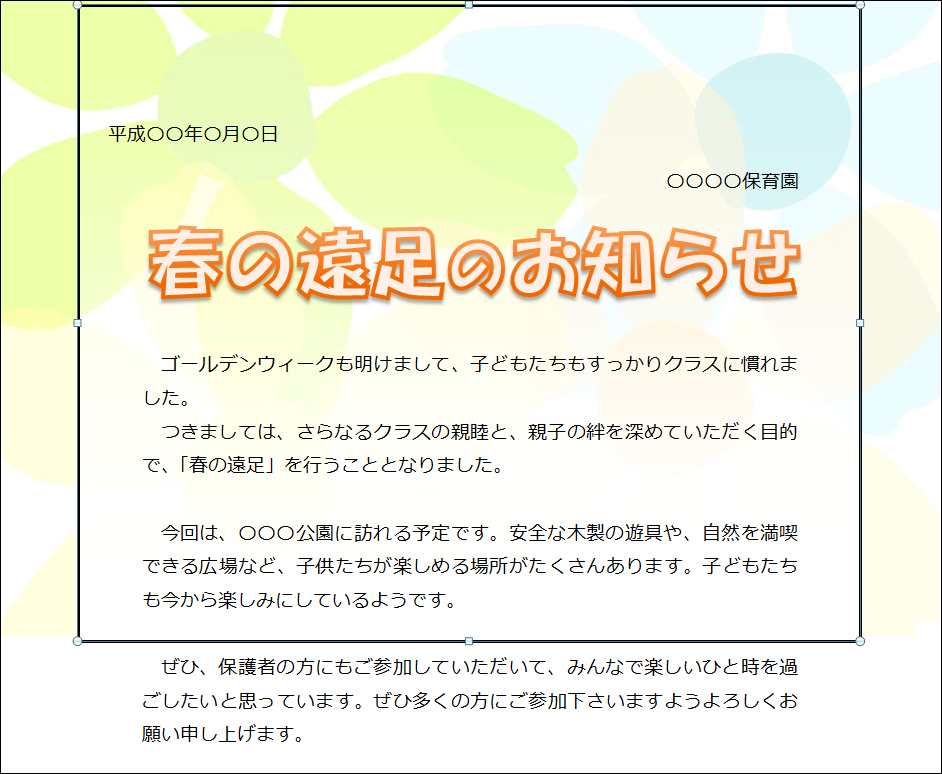
下図は例として、手書き風の花柄模様のイラストを配置したものです。

一気に華やかになりますよね。
文書というより、ポスターらしくなったともいえます。
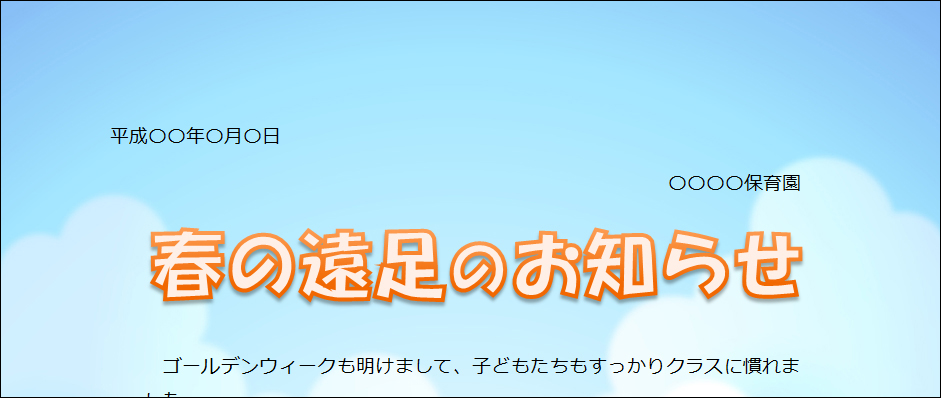
もう1つ別の例です。
今度は青空のイラストを配置してみました↓

イラスト素材によって、ガラリと雰囲気が変わります。
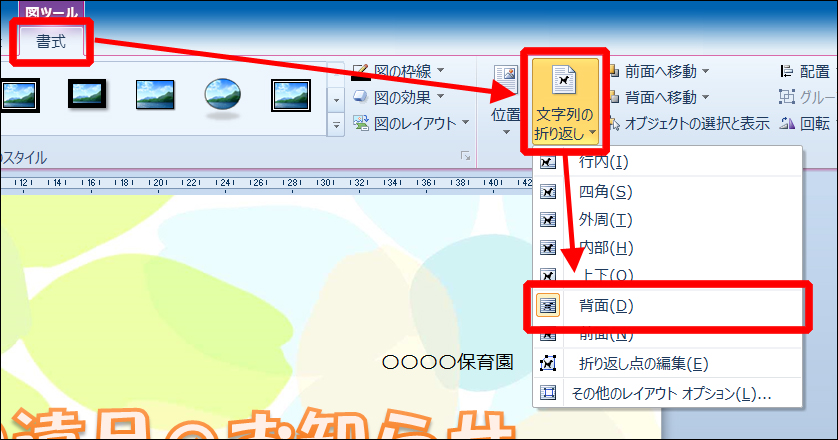
イラストを背面全体に配置する手順
イラストを背面全体にするには、挿入したイラスト素材に[文字列の折り返し]で[背面]を設定してください↓

背面全体に配置するパターンの問題点
実は、イラストを背面全体に配置する場合、使いづらい欠点があります。
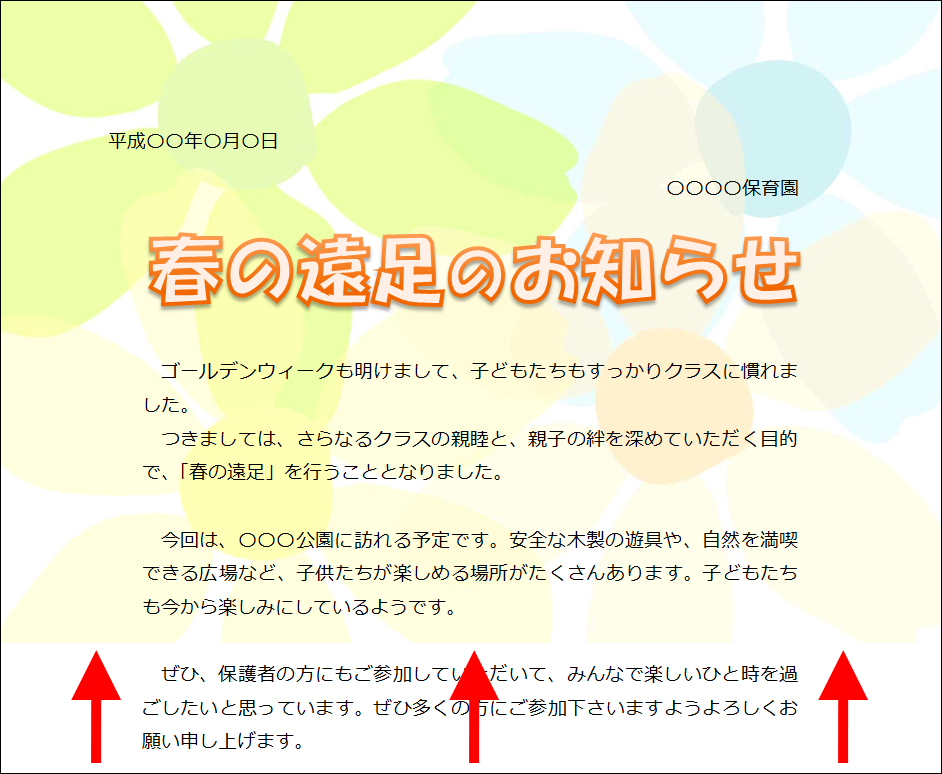
下図を見てください。
これは先ほど紹介した「パステル調の花柄模様」のサンプル画像です。
特に画像下部にある赤矢印の先に注目してください↓

イラストの大きさが足りていません。
実は、このイラスト素材は横長だったのです。
つまり、どちらかと言えば、横向きの用紙で使うための素材だったのでした。
ただ、用紙にぴったり合うサイズに限定して、イラストを探すのは非常に大変です。
そこで、こうした問題点を解決する方法を次に紹介します。
問題点を解決するには?
前項の「イラスト素材の端が見えてしまう」という問題点。
これは、イラスト素材の端をグラデーションでボカすことで解決できます。
下図はボカしたサンプルです。

イラストの端が、文章に自然に溶け込んでいるのがわかると思います。
イラストの端をボカす手順
このグラデーションでのボカシは、イラスト素材の手前に、別の四角形を挿入しています。
下図は、グラデーション部分がわかりやすいように、その四角形に黒い枠線を引いて、横幅も狭くしたものです。

上図のとおり、四角形は下にいくほど白色が濃くなっています。
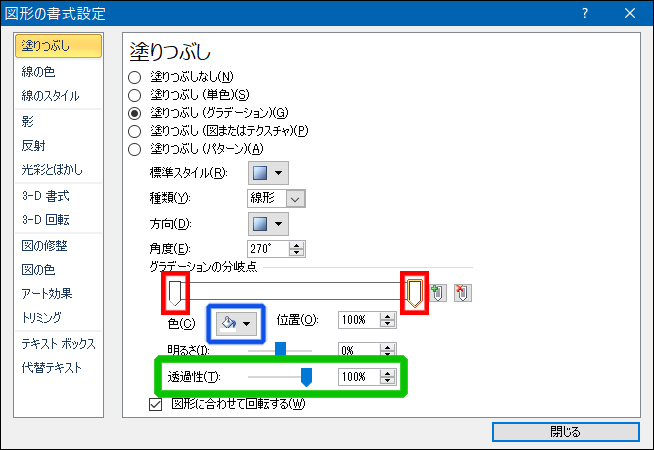
この「白色のグラデーションの四角形の設定画面」は下記のとおりです。
四角形を挿入した後、グラデーションの画面を表示して、下図のように設定してください↓

上図を解説します。
「分岐点」(上図赤枠) を図のように両端の2つだけにして、どちらも「白色」(色の変更は、青枠の箇所で設定)にします。
そして、一方の分岐点は[透過性](緑枠の箇所)を「0%」にし、もう片方の分岐点は[透過性]を「100%」にします。
これで、うっすら透明になっていく白色のグラデーションの四角形が出来上がります。
あとは、イラスト素材にうまく重ねてください。
単色で塗りつぶす
最後に、単色で背面を塗りつぶすパターンを紹介します。
用途としては、チラシやポスターなどで使うことが多いです。
それでは見ていきましょう。
単色での塗りつぶしの効果とは?
ただの「1色塗りつぶし」とあなどるなかれ。
単色の塗りつぶしは、用途によっては非常に効果的です。
例として、ピザ屋をイメージした2枚のポスターを見ていきましょう。
片方は背景を「白地」に、もう片方は背景を「濃い赤色」にしています。
さて、どちらのほうが美味しそうに見えるでしょうか?


なんとなく、濃い赤色の背景のほうが美味しそうに見えませんか?
適切な色を使う重要さ
あなたの家に投函されるピザ屋のチラシを思い浮かべてみてください。
背景は、上図のように濃い赤色や、黒色などが多いのでないかと思います。
つまり、文書の内容や目的によって、適した配色があるのです。
そうした配色を使うことで、ピザなら「美味しそう」という読み手の好感が得られます。
適した配色はどうすればわかるか
文書に適した配色を調べるには、他社チラシを参考にすると良いでしょう。
他社チラシは、ネットの画像検索で調べられます。
それらを参考にすれば、適した配色の傾向がすぐにつかめます。
画像検索の手順については、下記のページで説明しています。
他店のチラシを調べたい方は、そちらを参照してください。
まとめ
本記事ではWordの文書で背景を飾るアイデアを紹介してきました。
「ページ罫線」、「図形」、「フリー素材を使ったイラスト」など。
それぞれに異なる雰囲気が得られます。
いろいろなアイデアで文書の見栄えを良くすれば、読み手をより惹きつけられます。
ぜひ活用してみて下さい!

