Wordでチラシやポスターなどのタイトルを作るとき。
「カッコよくしたいけど、良いのが思いつかない…」と悩んでいませんか?

ええ、毎回悩んでいますよ・・・
時間ばかり経っちゃって。

ワードアート使えばいいんじゃないの~?

ワードアートは書式が多く設定されすぎているんじゃよ。
タイトルはシンプルな状態から作った方が良いんじゃ
本記事ではWordで簡単に作成できるタイトルのアイデアを紹介します。
デザインセンスに自信がない方でも大丈夫。
わかりやすいように、シンプルなデザインを土台にして、段階的に書式を増やしながら解説しています。
ぜひ参考にしてみてください!
シンプルに文字を並べる
まずは、ただ文字を並べただけのパターンです。

シンプルですが、もっとも手早く、そして見やすいタイトルが作れます。
このパターンのコツは2つ。
まず、書体は太めのゴシック体にすること。
もう1点は、上図のように2段になる場合は左右の幅を揃えるということです。
塗りつぶしの四角形に白抜きの文字を配置する
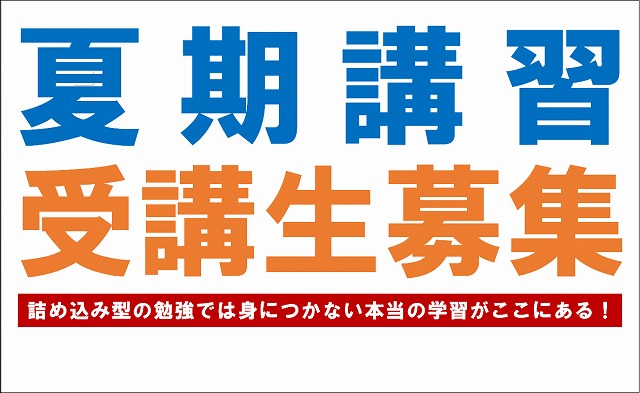
塗りつぶしの四角形のなかに白抜きの文字を配置するパターンです。
下図のうち、一番下の赤い四角形の箇所です。

白抜きでないタイトルとの対比によって、全体にメリハリができます。
塗りつぶしは面積の取りすぎに注意
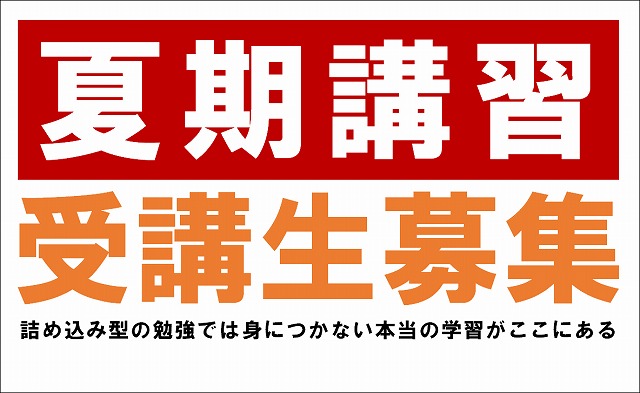
上図とは逆に、タイトルのほうを白抜きの文字にしてしまうと、重たい印象になりやすいので注意してください。
下図は悪い例として、タイトルを白抜きにしたパターンです。

1段目が強く、目立ちすぎています。
白抜きの文字を配置する場合は、後ろの四角形の面積は大きくしないほうが良いです。
ただし、例外として、この後で紹介する「タイトルを1文字ずつばらす方法」であれば、目立つのを抑える事ができます。
1文字ずつばらして白抜きにする(1文字ずつ)
タイトルを1文字ずつ分けて白抜き文字にするパターンです。

これだと余白ができるのですっきりします。
このパターンは1文字ずつバラすので手間は増えますが、どんな文書にも合わせやすいです。
四角形に枠線をつけてお洒落に
先ほどのパターンで、四角形に枠線を付けてみました。

上図は赤い四角形の中に、すこしだけ小さな白い枠線の四角形を重ねて、フチを付けています。
たったこれだけでもオシャレな感じになります。
影を付ける
文字に影を付けるパターンです。

このパターンで、重要なのは影のボカシを適切に調整する点です。
上図は、ボカシの度合いを調整して影をくっきりさせています。
ボカシの初期状態は注意
影は初期状態だと、ボカシが強いのでぼんやりしてしまいます。
下図は影の初期状態です。

上図は、画数の多い文字(「講」など)が、影でぼんやりしてしまっています。
影をくっきりさせるテクニック
影を付ける場合の上手な処理方法として、下図のように文字に白い枠線も追加するというテクニックがあります。

上図では、影のボカシは初期状態のままです。
しかし、文字がくっきりしています。
この「影」+「文字の白い枠線」もいろんな場面で使えます。
斜めにする
文字を斜めにするパターンです。
下図は、文字に「斜体」を設定してします。

この斜体のパターンは見た目はカッコイイのですが、案外、使いどころが難しいです。
文字を斜めにすると、位置のバランスがとりづらくなります。
上図でも、1段目の右端が空いてしまっています。
このパターンは情報が込み入った文書にはあまり向いていません。
むしろ、ポスターのような情報量が少なめで、自由な場所に文字を配置できるレイアウトの文書に向いています。
別パターン
もう1つ、斜体を使った別パターンも紹介しておきます。
下図は、先ほどのサンプルですが、四角形の白抜き文字して間隔を調整し、空いていた右端の余白を埋めました。

実はかなり、位置調整に手間がかかっています。
手間をかけたくなければ、他のアイデアを使ったほうがよいでしょう。
上下にずらして段差をつける
ここからは前項までと違って、カジュアルな文書に向いたパターンを紹介します。
まずは、1文字ずつ位置を上下にずらしたパターンです。

上下にずらすと文字の位置に動きができて、元気な感じが出ます。
タイトルの文字を可愛いフォントで「春の定期演奏会」に変えたのは、カジュアルな文書のイメージに合わせるためです。
なお、このフォントは、フリーフォントの「KFひま字」を使っています。
興味のある方は、下記ページで入手方法を解説していますので参照してください。
文字を傾ける
先ほどの上下の位置をずらしたものに、今度は1文字ずつ角度を傾けたパターンです。

傾けるとさらに動きが増して、「かわいらしさ」や「活気」を表現できます。
子どもを対象にした文書などにピッタリのテクニックです。
キーワードの単語を強調する
キーワードとなる単語のみを強調するパターンです。

上図は「春」の文字にWordの機能「光彩」を設定しています。
強調するための書式は、光彩以外の他の書式でも構いません。
そのキーワードのイメージに合った書式を設定しましょう。
イラスト素材を重ねる
イラスト素材を重ねるパターンです。
下図は、「春」の文字に桜の花びらのイラストを重ねています。

このパターンはイラストを探す手間はかかりますが、見栄えがとても良くなります。
イラストは、キーワードに関連したものを配置します。
上図の場合は「春」の文字ですので「桜の花びら」を挿入しました。
なお、上図の花びらは、ネットで無料のイラスト素材サイトで手に入れています。
入手方法については下記のページで解説しています↓
イラスト素材を重ねる(全体)
今度は、イラスト素材を文字全体に重ねたパターンです。
下図は、ペンキで塗ったようなイラスト素材を1文字ずつ、背面に配置しています。

別パターンも紹介します。
さっきよりも濃いイラスト素材に変えて、文字を白抜きにしました。

これは自由度が高い分、他のアイデアよりもデザインセンスが必要かもしれません。
手に入れたイラスト素材をいろいろ挿入して、合うかどうか試してみるとよいでしょう。
文字を二重フチにする
文字を二重のフチにするパターンです。
これは非常に使えるテクニックで、さらには応用範囲も広いので、ぜひ覚えておきたいテクニックです。
下図はサンプルです。
「黒い枠線」と「黄色い枠線」でフチが二重になっています。

これは2つのワードアートを用意して、背面側になるワードアートの文字の枠線を太くして、それらをピッタリ重ねています。(下図参照)

1色の枠線でも使える
文字を「二重のフチ」にするテクニックですが、これは見た目が「1色の枠線」の場合にも活用できます。
例えば、下図のサンプルを見てください。
こちらは悪い例で、1つのワードアートしか使っていない状態で、文字の枠線を太くしたものです。

1つのワードアートで文字のフチを太くすると、文字の内側(上図だと白い箇所)が細くなってしまいます。
それによって、文字の見栄えが悪くなってしまうのです。
今度は良いほうの例を紹介します。
先ほどの文字を2つのワードアートにして、二重のフチにして処理したのが下図です。

先ほどのサンプルと見比べてみて下さい。
文字の内側(白い部分)が細くなっていないのがわかりますでしょうか?
ちなみに上図は、下図のように2つのワードアートを重ねて作っています。

別の具体例
もう1つ別のサンプルも紹介しておきます。
下図は2つのワードアートを重ねて、文字に白色のフチを付けています↓

これを1つのワードアートでやろうとすると、下図のように内側の文字が細くなってしまいます↓

どんな場面で使えるか?
この「文字を二重のフチ」にするテクニックは、濃い背景素材の中に、文字を入れたい場合に便利です。
先ほどのサンプル2つ↓は、どちらも背景が濃いめのものでした。


こうした背景に文字を重ねる場合、文字を二重のフチにすると、文字が背景に埋もれることなく目立ってくれます。
二重フチでさらに目立たせるには?
二重フチの文字をさらに目立たせたい場合のテクニックです。
下図は、二重フチにしたワードアートのうち、背面側のワードアートに影を付けたパターンです。

上図では、文字と背景が同じブルー系であるにも関わらず、文字がくっきり目立っています。
この影をつけたパターンも覚えておくと、いろんな場面で利用できます。
まとめ
今回は、Wordで様々なタイトルのアイデアを紹介しました。
「デザインセンスに自信がない」という方にもわかりやすいように、シンプルな内容に絞って解説してきました。
なお、本記事では、アイデアとしてデザインパターンをいろいろ紹介しましたが、これとは別にタイトルを目立たせるコツもあります。
そちらの記事も合わせて見てみてください↓

